| 10) |  So first there’s Vim. Vim stands for ‘VI – Improved’, as it’s a GNU remake of the old UNIX ‘VI’ text editor. Vim is primarily for Linux/Unix systems. Vim looks like something you’d see on a green-and-white CRT monitor in front of a programmer in the movie Superman 2. It’s straight from the 80s (pure ASCII text-based love), and furthermore it doesn’t even have a funky keyboard based ASCII faux-gui like nano or emacs, it’s keyboard shortcuts and commands or BUST. Vim is said by it’s die-hard followers to be the hands-down fastest way to write code, but only after you’ve spent 15 years figuring out what all the keyboard shortcuts and commands do. For example, the command for save+quit is ’:wq!’. If that’s not intuitive to you, it’s because you’re a NORMAL PERSON. Personally I will never understand the legions of vim-geeks. Why not ‘ctrl+s’?? Anyway, vim is actually pretty handy sometimes, besides just being a classic: So first there’s Vim. Vim stands for ‘VI – Improved’, as it’s a GNU remake of the old UNIX ‘VI’ text editor. Vim is primarily for Linux/Unix systems. Vim looks like something you’d see on a green-and-white CRT monitor in front of a programmer in the movie Superman 2. It’s straight from the 80s (pure ASCII text-based love), and furthermore it doesn’t even have a funky keyboard based ASCII faux-gui like nano or emacs, it’s keyboard shortcuts and commands or BUST. Vim is said by it’s die-hard followers to be the hands-down fastest way to write code, but only after you’ve spent 15 years figuring out what all the keyboard shortcuts and commands do. For example, the command for save+quit is ’:wq!’. If that’s not intuitive to you, it’s because you’re a NORMAL PERSON. Personally I will never understand the legions of vim-geeks. Why not ‘ctrl+s’?? Anyway, vim is actually pretty handy sometimes, besides just being a classic:
PROS:
|
| 9) |  Visual Studio .NET is a Microsoft development environment for just about everything. Really! It does C/C+/C#/VisualBasic/VC+ and the kitchen sink. Hey… But none of those are web languages! Well, exactly. THIS IS NOT A WEB DEVELOPMENT ENVIRONMENT. When I walk into a coffee shop and I’m like “Oh, you’re a web developer?” and I look at their screen and see them editing ASP code in MSVS.net I just break out laughing. This is not just because of my true hate for ASP (maybe a little..), but also because it took MS until 2008 to get good “Intellisense” (code completion) for Javascript and CSS. How can you even call this a web development environment? So besides that, you can do code-bookmarks (which I kind of like, when I’m editing C!), tabbed-browsing, syntax highlighting, and all the other standard code-edit stuff. If you’re working on an ASP project you can Debug your applications line-by-line. Visual Studio .NET is a Microsoft development environment for just about everything. Really! It does C/C+/C#/VisualBasic/VC+ and the kitchen sink. Hey… But none of those are web languages! Well, exactly. THIS IS NOT A WEB DEVELOPMENT ENVIRONMENT. When I walk into a coffee shop and I’m like “Oh, you’re a web developer?” and I look at their screen and see them editing ASP code in MSVS.net I just break out laughing. This is not just because of my true hate for ASP (maybe a little..), but also because it took MS until 2008 to get good “Intellisense” (code completion) for Javascript and CSS. How can you even call this a web development environment? So besides that, you can do code-bookmarks (which I kind of like, when I’m editing C!), tabbed-browsing, syntax highlighting, and all the other standard code-edit stuff. If you’re working on an ASP project you can Debug your applications line-by-line.
There are no real advantages to using this IDE: the documentation is TERRIBLE, the community is non-existent compared to OS alternatives and their respective IDEs (like the PHP & Ruby languages), the interface (and the configuration) is complex and ugly. Furthermore, there’s no such thing as Open Source when it comes to Microsoft, so naturally this (VS.NET 2008) costs like $1200 bucks for the full version, and guess what? It’s terrible to use with MySQL, so if you want the Full Integrated MS package you get MSSQL 2008, and then you’re out another 1000+ bucks. “Sounds Great! Where do I sign up?” SLAP, read below to find out why I think this IDE is terrible crap. PROS:
|
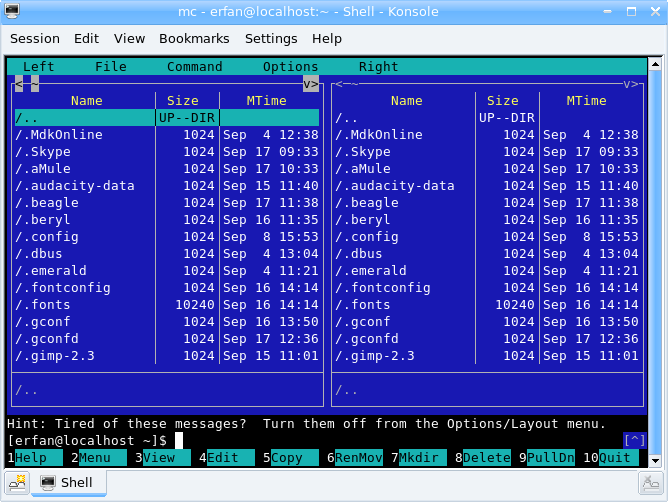
| 8) |  Next we have Midnight Commander. Midnight Commander really doesn’t count as an ‘IDE’ per se (like vim), however it is a pretty powerful tool that can (to be sure) meet the same ends when it comes to web development. So, MC is like a futuristic editor/file-manager, except it’s stuck in ascii mode. MC features a full on menu system and ASCII GUI with mouse support (look out vim-heads)!! Not only a file manager, MC can use one of it’s panes to edit code with it’s built-in editor ‘mcedit’ which features syntax highlighting for most common languages. With mcedit you can also use the mouse to edit text too, which is (always) an eternally handy feature. MC also boasts the ability to look directly into common archive types (such as .zip, .tar, or even .rpm) as though they were directories on the system. It can also act as an FTP client, which is pretty handy for those of us who work in PHP (or without versioning software in general). One thing I find pretty neat about midnight commander is it’s level of customize-ability, the user can change the panes to do pretty much whatever they want, I like that. it’s also filled with keyboard shortcuts (obviously, being an ASCII app) that can make life much faster when it comes to editing/renaming/moving around files, and flipping about it’s panes. To put icing on this already bloated cake, MC now has an HTTP filesystem browsing plugin, meaning you can use HTTP virtual directories just like a mounted drive. That’s pretty freakin’ cool. Next we have Midnight Commander. Midnight Commander really doesn’t count as an ‘IDE’ per se (like vim), however it is a pretty powerful tool that can (to be sure) meet the same ends when it comes to web development. So, MC is like a futuristic editor/file-manager, except it’s stuck in ascii mode. MC features a full on menu system and ASCII GUI with mouse support (look out vim-heads)!! Not only a file manager, MC can use one of it’s panes to edit code with it’s built-in editor ‘mcedit’ which features syntax highlighting for most common languages. With mcedit you can also use the mouse to edit text too, which is (always) an eternally handy feature. MC also boasts the ability to look directly into common archive types (such as .zip, .tar, or even .rpm) as though they were directories on the system. It can also act as an FTP client, which is pretty handy for those of us who work in PHP (or without versioning software in general). One thing I find pretty neat about midnight commander is it’s level of customize-ability, the user can change the panes to do pretty much whatever they want, I like that. it’s also filled with keyboard shortcuts (obviously, being an ASCII app) that can make life much faster when it comes to editing/renaming/moving around files, and flipping about it’s panes. To put icing on this already bloated cake, MC now has an HTTP filesystem browsing plugin, meaning you can use HTTP virtual directories just like a mounted drive. That’s pretty freakin’ cool.
PROS:
|
| 7) |  Dreamweaver is primarily a windows IDE, which does absolutely everything, and mostly it does it all really freakin’ bad. For the record I absolutely hate Dreamweaver, as well as most other adobe web-development solutions. However, it’s a major player in the IDE game and I want my own chance to back up my good reasons to hate this. Basically DW can handle the most non-experienced web developers and give them something super-graphical to work with. DW even will write pre-made JS scripts for would-be complex elements of a site that require some Javascript Know-how. Unfortunately it’ll give you disgustingly complex markup (and scripts) and instead of using would-be simple css techniques to do image-swap operations. It exports a full-on image pre-loader script, which is a crap approach. Actually, most things DW does are the ‘crap’ approach. It also attempts to incorporate server-side logic into it’s graphical frontend a-la ColdFusion, which I just couldn’t hate more (as a non-coldFusion developer). The reason it’s on my list is because it’s actually got a decent text editor built into it, and if you’re only using it to edit text, it’ll serve you right. It gives you tabbed code browsing, easy to use find operations, and syntax highlighting, as well as some more handy features. One thing I specifically like about DW is the ability to search for a string in just one directory of a massive project EASILY. Also, it doesn’t use java, so once it’s all started and initialized it runs pretty smoothly and quickly. Another thing I like about the find function is that you can split the main edit window into panes and use them for what you’d like. I’m usually splitting between the find in project pane and the code editor. Dreamweaver is primarily a windows IDE, which does absolutely everything, and mostly it does it all really freakin’ bad. For the record I absolutely hate Dreamweaver, as well as most other adobe web-development solutions. However, it’s a major player in the IDE game and I want my own chance to back up my good reasons to hate this. Basically DW can handle the most non-experienced web developers and give them something super-graphical to work with. DW even will write pre-made JS scripts for would-be complex elements of a site that require some Javascript Know-how. Unfortunately it’ll give you disgustingly complex markup (and scripts) and instead of using would-be simple css techniques to do image-swap operations. It exports a full-on image pre-loader script, which is a crap approach. Actually, most things DW does are the ‘crap’ approach. It also attempts to incorporate server-side logic into it’s graphical frontend a-la ColdFusion, which I just couldn’t hate more (as a non-coldFusion developer). The reason it’s on my list is because it’s actually got a decent text editor built into it, and if you’re only using it to edit text, it’ll serve you right. It gives you tabbed code browsing, easy to use find operations, and syntax highlighting, as well as some more handy features. One thing I specifically like about DW is the ability to search for a string in just one directory of a massive project EASILY. Also, it doesn’t use java, so once it’s all started and initialized it runs pretty smoothly and quickly. Another thing I like about the find function is that you can split the main edit window into panes and use them for what you’d like. I’m usually splitting between the find in project pane and the code editor.
PROS:
|
| 6) |  Zend Studio a PHP IDE (for Windows, Mac & Linux) that comes from the very same people who developed php. Zend sports some pretty cool features when it comes down to PHP. It’s the only IDE for PHP I’ve ever seen that introduces a line debugger; being able to do breakpoints with PHP and examining data (can) save HEAPS of time. Being a modern editor it’s got most of what you’d expect from an IDE in 2008: It’s got tabbed file browsing, an easy way to do a ‘find-in-project’, groovy text-editing keyboard shortcuts, etc. Also, it sports database-view which is compatible with all kinds of db types, including MSSQL and MySQL. If you’re using phpmyadmin to view your db all the time and find it tedious at times, this is actually a pretty great tool. Why is it all the way up here at #7? Well, for one thing it’s written in Java, and it’s totally clunky and *slow because of it. It’s definitely a heavyweight and seemingly without all the features to really back up it’s memory footprint. Furthermore, if you’re like me you’ve probably long-since left PHP in the dust for Ruby or something else (i.e. something better), and Zend isn’t going to be very helpful anymore.. Zend Studio a PHP IDE (for Windows, Mac & Linux) that comes from the very same people who developed php. Zend sports some pretty cool features when it comes down to PHP. It’s the only IDE for PHP I’ve ever seen that introduces a line debugger; being able to do breakpoints with PHP and examining data (can) save HEAPS of time. Being a modern editor it’s got most of what you’d expect from an IDE in 2008: It’s got tabbed file browsing, an easy way to do a ‘find-in-project’, groovy text-editing keyboard shortcuts, etc. Also, it sports database-view which is compatible with all kinds of db types, including MSSQL and MySQL. If you’re using phpmyadmin to view your db all the time and find it tedious at times, this is actually a pretty great tool. Why is it all the way up here at #7? Well, for one thing it’s written in Java, and it’s totally clunky and *slow because of it. It’s definitely a heavyweight and seemingly without all the features to really back up it’s memory footprint. Furthermore, if you’re like me you’ve probably long-since left PHP in the dust for Ruby or something else (i.e. something better), and Zend isn’t going to be very helpful anymore..
PROS:
|
| 5) |  NetBeans IDE is Awesome. Firstly it’s FREE, which I suppose considering all the other GNU/GPL compliant projects listed on this page isn’t that surprising, but it’s still pretty cool for a fully-featured IDE like this one. NetBeans supports a lot of languages, and (being an OpenSource Project) sports a load of plugins. Since I’m mainly a ruby developer, i have to go off about this, but it also features a load of ruby/rails developing tools in it’s base version, which is pretty impressive considering how much other stuff it’s doing. Netbeans has pretty great rails code-completion stuff, as well as a regexp helper (which is pretty cool). It also features GUI’d up rails file/generation for MVC stuff, which does make it that much easier. Another thing I find pretty groovy is a gem installation manager, so no more comparing the output of sudo gem list to figure out what’s going on. Unfortunately (and this doesn’t bother a lot of people, but it bothers me), you must create a project before you really start working. Other editors/IDEs are currently realizing that developers frequently need to hop around and edit things on the FS, and this task is greatly complicated more rigid when one must make a project and add files to that project, etc. I know I’ve talked a load about it’s Rails features, but netBeans also has a very impressive feature-portfolio when it comes to PHP and even more-so for Java and C/C++ development. NetBeans IDE is Awesome. Firstly it’s FREE, which I suppose considering all the other GNU/GPL compliant projects listed on this page isn’t that surprising, but it’s still pretty cool for a fully-featured IDE like this one. NetBeans supports a lot of languages, and (being an OpenSource Project) sports a load of plugins. Since I’m mainly a ruby developer, i have to go off about this, but it also features a load of ruby/rails developing tools in it’s base version, which is pretty impressive considering how much other stuff it’s doing. Netbeans has pretty great rails code-completion stuff, as well as a regexp helper (which is pretty cool). It also features GUI’d up rails file/generation for MVC stuff, which does make it that much easier. Another thing I find pretty groovy is a gem installation manager, so no more comparing the output of sudo gem list to figure out what’s going on. Unfortunately (and this doesn’t bother a lot of people, but it bothers me), you must create a project before you really start working. Other editors/IDEs are currently realizing that developers frequently need to hop around and edit things on the FS, and this task is greatly complicated more rigid when one must make a project and add files to that project, etc. I know I’ve talked a load about it’s Rails features, but netBeans also has a very impressive feature-portfolio when it comes to PHP and even more-so for Java and C/C++ development.
PROS:
|
| 4) |  Eclipse Is probably the most well-put-together open-source IDE I’ve ever encountered for Linux. Firstly, ECLIPSE IS FREE, which is awesome for how big of a product it really is. Also, this IDE is written in Java (and as such it’s on OSX Win and Lin), however unlike most Java applications Eclipse uses the SWT libraries for it’s widgets (not swing) and because of this it really does seem to work much better and less clunky. I mean a lot of things by ‘clunky’ by the way, but swing has a serious tendency to redraw every widget all the time, and it makes this awful flicker. Also it just runs significantly slower than the native OS’s windowing toolkits (MFC, GWT, etc.).. Anyway, Eclipse draws all of it’s power from an EXTENSIVE list of eclipse plugins. These plugins will basically allow you to bend eclipse to your will. Needless to say, with the right plugins eclipse can do EVERYTHING I’ve listed for every editor above, and probably even more. That’s hip. It can integrate with database systems (mssql, mysql, sqlite, etc), it supports syntax highlighting for any language you can find an eclipse package for (most languages), and it can be customized to be a SUPREME web environment. Eclipse also supports line-break debugging of PHP applications. Also (I really like this) the Mylyn extension integrates your Bugzilla account at work to your IDE, letting you manage bugzilla tasks straight from the IDE. That’s freakin’ cool. It also has full (FULL) ruby-on-rails support, which I’ll explain in #5. Eclipse Is probably the most well-put-together open-source IDE I’ve ever encountered for Linux. Firstly, ECLIPSE IS FREE, which is awesome for how big of a product it really is. Also, this IDE is written in Java (and as such it’s on OSX Win and Lin), however unlike most Java applications Eclipse uses the SWT libraries for it’s widgets (not swing) and because of this it really does seem to work much better and less clunky. I mean a lot of things by ‘clunky’ by the way, but swing has a serious tendency to redraw every widget all the time, and it makes this awful flicker. Also it just runs significantly slower than the native OS’s windowing toolkits (MFC, GWT, etc.).. Anyway, Eclipse draws all of it’s power from an EXTENSIVE list of eclipse plugins. These plugins will basically allow you to bend eclipse to your will. Needless to say, with the right plugins eclipse can do EVERYTHING I’ve listed for every editor above, and probably even more. That’s hip. It can integrate with database systems (mssql, mysql, sqlite, etc), it supports syntax highlighting for any language you can find an eclipse package for (most languages), and it can be customized to be a SUPREME web environment. Eclipse also supports line-break debugging of PHP applications. Also (I really like this) the Mylyn extension integrates your Bugzilla account at work to your IDE, letting you manage bugzilla tasks straight from the IDE. That’s freakin’ cool. It also has full (FULL) ruby-on-rails support, which I’ll explain in #5.
PROS:
|
| 3) |  Aptana Is a really unique eclipse-based ide. If your work centers around Javascript and DHTML techniques and you don’t want to pay for your IDE, this is the one for you. Aptana seems to be an IDE geared towards DHTML development. Being ‘Eclipse-based’ means that aptana is really an extension to eclipse (i.e. on a linux system you install eclipse first and upgrade it to “Aptana”). Aptana also comes stand-alone if you don’t want to get eclipse first (although it will still be using the eclipse core). This IDE features everything you need to develop Ajax applications. Firstly, you’ve got code-complete operations for javascript, CSS, and other DHTML favorites. Also (with the RadRails plugin) you get code-completion on rails objects and methods with inferenced typing. Not only is that tech stuff, but it’s also slick. You also get heaps of rails-specific features with RadRails (which I have to talk about, as a rails developer). You get integrated testing in the IDE, which of course helps you run your tests as much as you SHOULD be when you’re developing. You get an integrated “script/console”, which is (admit it) totally awesome. Aptana also handily gives you a view of your whole HD instead of requiring you to start an Aptana project to contain all files in, although you do still have that option. I really like that. Being a very current environment, Aptana also supports current trends in javascript like Prototype syntax (as well as Dojo and Mochkit). Aptana Is a really unique eclipse-based ide. If your work centers around Javascript and DHTML techniques and you don’t want to pay for your IDE, this is the one for you. Aptana seems to be an IDE geared towards DHTML development. Being ‘Eclipse-based’ means that aptana is really an extension to eclipse (i.e. on a linux system you install eclipse first and upgrade it to “Aptana”). Aptana also comes stand-alone if you don’t want to get eclipse first (although it will still be using the eclipse core). This IDE features everything you need to develop Ajax applications. Firstly, you’ve got code-complete operations for javascript, CSS, and other DHTML favorites. Also (with the RadRails plugin) you get code-completion on rails objects and methods with inferenced typing. Not only is that tech stuff, but it’s also slick. You also get heaps of rails-specific features with RadRails (which I have to talk about, as a rails developer). You get integrated testing in the IDE, which of course helps you run your tests as much as you SHOULD be when you’re developing. You get an integrated “script/console”, which is (admit it) totally awesome. Aptana also handily gives you a view of your whole HD instead of requiring you to start an Aptana project to contain all files in, although you do still have that option. I really like that. Being a very current environment, Aptana also supports current trends in javascript like Prototype syntax (as well as Dojo and Mochkit).
Okay, so a little off the subject of the IDE for a second, Aptana also has one grand trick up it’s sleeve. Aptana is also producing Jaxter which (and I know this will hurt your head at first) really introduces Server-Side Javascript. Check out an awesome example of this here. I was pretty impressed! Jaxter basically does away with the rigid concept of a client end doing strictly managed data trading via ajax. Instead, Jaxter makes it possible for the client and the server to both run the same javascript, thus making the information exchange much more transparent. Surely when both age a bit there will be VERY unique things one will be able to do with Aptana and Jaxter together. PROS:
|
| 2) |  Komodo IDE is an awesome IDE from ActiveState. I had the good fortune of running across the ActiveState guys doing a demo of this at RailsConf in Portland Oregon where I got a free Komodo 4.1 CD from them. This IDE is a ruby guy’s dream, I like the interface in this one a lot. Firstly, it’s got awesome (and undoable) find/replace-in-project features. Secondly (this is important), when editing PHP projects since there’s so many files I really like to use the arrow keys to quickly navigate through the file tree. Specifically I like it when you can press L/R to expand/contract a folder, and for some reason in Eclipse this only scrolls the file-browse pane (who would need that on the arrows?). Anyway, I really like Komodo handles this. Komodo IDE is an awesome IDE from ActiveState. I had the good fortune of running across the ActiveState guys doing a demo of this at RailsConf in Portland Oregon where I got a free Komodo 4.1 CD from them. This IDE is a ruby guy’s dream, I like the interface in this one a lot. Firstly, it’s got awesome (and undoable) find/replace-in-project features. Secondly (this is important), when editing PHP projects since there’s so many files I really like to use the arrow keys to quickly navigate through the file tree. Specifically I like it when you can press L/R to expand/contract a folder, and for some reason in Eclipse this only scrolls the file-browse pane (who would need that on the arrows?). Anyway, I really like Komodo handles this.
Also, Komodo is built on the mozilla engine, which (I’m sure) made it easy for ActiveState to provide full-on browser integration for debugging Ajax/JS applications. That’s really cool, other IDE DOM inspectors/debuggers usually can’t hold a candle to this. Since Komodo is a Rails IDE specifically, you can do some serious debugging, INCLUDING using script/console WHILE breakpoint debugging from inside the IDE. That’s pretty awesome. It’s got a Unit::Test interface, which is pretty cool, but really it’s just a widget to run rake, which is a bit crap because rSpec is gaining ground really fast on the rails TDD scene, and so far this has no support for it. Furthermore, Komodo IDE doesn’t have too big of a memory footprint, and starts pretty quickly. HOWEVER, if you only want an awesome editor with full code-edit 2008 features (even code completion), it ships with KomodoEdit, which is basically all the text-edit glory of Komodo IDE, but without the IDE. KomodoEdit takes about a second to start on a fast machine. Did I mention it’s available for Windows, Linux, and OSX? PROS:
|
| 1) |  TextMate is my favorite editor and the one that I use, released for OSX (only). Textmate built this site! Textmate really isn’t (per-se) an IDE, but it’s the most full-featured editor EVER. Basically, the interface wins me over here. Firstly, to open a project all you do is drag the folder (in finder) to the textmate icon in the Dock, and it immediately gives you the code editor window and a file-navigation slider page. It’s very lightweight; textmate takes about 1 second to start. Despite it’s many features, it even appears lightweight, which I really like. It’s extremely non-obtrusive in comparison to the other entries listed on this page, which I really like. Furthermore, you can just type ‘mate TextMate is my favorite editor and the one that I use, released for OSX (only). Textmate built this site! Textmate really isn’t (per-se) an IDE, but it’s the most full-featured editor EVER. Basically, the interface wins me over here. Firstly, to open a project all you do is drag the folder (in finder) to the textmate icon in the Dock, and it immediately gives you the code editor window and a file-navigation slider page. It’s very lightweight; textmate takes about 1 second to start. Despite it’s many features, it even appears lightweight, which I really like. It’s extremely non-obtrusive in comparison to the other entries listed on this page, which I really like. Furthermore, you can just type ‘mate So, besides all that, textmate is very useful for quickly finding things in files, or around a massive project. When I press (apple)-T I get a ‘find file in project’ dialog, which updates each time I press a new letter key, whittling down to the final file I’m looking for. It does this based on matched characters, and not squential matches (although that does seem to also carry weight). Point being you don’t even have to spell (or remember) the filename correctly and usually you’ll always get the right one. Also, these lists (if you don’t type anything) list the last files you’ve opened with the dialog, so many times you can just use the ‘last 10 files’ list to select what you need without typing anything. When you’re in a large monolithic file you can use the ‘Go to Symbol’ dialog (ctrl+shift+t) and you get a list of all your classes and all the methods/class variables inside of it (all indented properly), which you can go directly to in the code by clicking. You also get a find/replace in file and find/replace-in-project with ctrl+f and ctrl+shift+f (I like how related operations have related key shortcuts). Of course, regexp is there when needed. Code completion is partially supported in ruby (for now) but in C, Java, and PHP and a host of other supported TM languages the code-completion function is fully implemented. I’ve got the Ruby bundle checked out from the Macromates SVN (because I can do that), and the new generation of ruby code completion is looking sharp! Also you can run your tests AND debug your code (macromates has added ruby-debug to the TextMate mix) from inside TextMate, which encompasses most of what I ever need to do with a full-on IDE in terms of Ruby. And one more thing. If you hold alt your text selector turns into a crosshair with which you can select blocks of text vertically or horizontally and edit them vertically. This even includes otherwise incredibly complicated block-cut/copy/paste operations. This saves me just heaps of time. One last note: this is the only editor I’ve found so far that has HAML syntax highlighting. Textmate costs about $30. PROS:
|




3 comments:
Aurobindo, thanks a lot for this great post. I have always had difficulties knowing if the IDE i used was the best I could use. I used to code PHP with UEstudio and before that PHPedit and I am just transitioning to ruby on rails.
Your article could not come more handy. I will definitely try NetBeans and Eclipse
Thanks for the thorough summaries. re: Aptana Studio ... a few additional things to know:
1) there's also a PHP development support as well as Adobe AIR and Apple iPhone
2) the Ajax server product is "Jaxer" (not "t" in there) :-)
Glad you like it! We love getting community feedback or ideas for enhancing Aptana Studio. You can even do that directly in our ASAP system at support.aptana.com.
--Kevin (Aptana)
Hey, thanks for the excellent reviews! You've obviously spent a good deal of time on this, thank you for such a well rounded list.
I'm not sure if the comments on Ruby support in Komodo are around 4.1, or 4.3 which was recently released. Eric is working on a series of screencasts to show off new functionality around RoR in 4.3, you should check it out. I'll have to ask Eric about rSpec support :)
Best Regards,
Shane Caraveo (ActiveState)
Post a Comment